Avant toute chose, il faut faire un état des lieux de l’existant. Le précédent site utilisait le CMS (pour « Content Management System », donc l’outil de gestion des contenus) WordPress, auquel avait été intégré le Page Builder (l’outil de conception des pages) Elementor. Si l’utilisation d’Elementor permettait une grande liberté graphique, cela se faisait néanmoins de manière assez chronophage et avec une consommation assez importante de ressources.
La page d’accueil du précédent site affichait un score EcoIndex de 44.32 (soit la note « D »). Ce score est obtenu en utilisant l’extension Green-IT Analysis (https://chrome.google.com/webstore/detail/greenit-analysis/), extension qui nous dit donc que chaque fois que cette page d’accueil était chargée, cela représentait une consommation d’eau de 3,17 centilitres et une émission de gaz à effet de serre de 2,11 grammes. Autres indicateurs, la page d’accueil exécutait 48 requêtes et pesait 2,8 Mo.
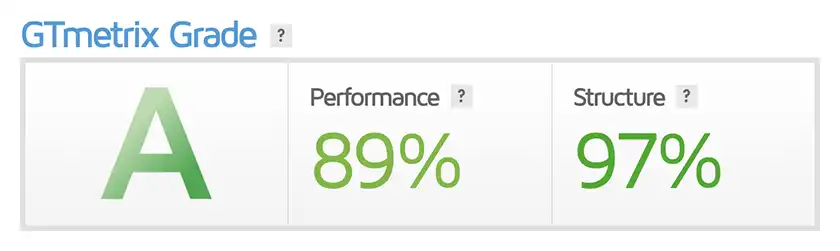
En ce qui concerne la performance, là encore les notes étaient largement optimisables, comme nous l’indiquaient les rapports générés par Lighthouse (https://developers.google.com/web/tools/lighthouse) et GTmetrix (https://gtmetrix.com).
Enfin, l’héritage des précédents outils avait conduit à une relative perte de cohérence entre les contenus, et à un univers de marque peu affirmé.
Nouvelle identité
Le nouveau site est sombre, et ce n’est pas guidé par le choix d’un design en Dark Mode. Le bleu foncé est un élément identitaire dans nos bureaux, et se mêle au bois et au béton.
Ce bleu est historique dans notre logotype, qui a connu des évolutions mineures au cours des années, tout en conservant l’essentiel : la planète gravitant autour de notre « L ».
Dans nos locaux toujours, les plafonniers circulaires à leds sont de tailles différentes et disposés sans un alignement « précis », rappelant un ciel étoilé.
C’est donc assez logiquement que nous avons construit notre univers autour de « l’Univers ». Cet univers de marque utilise donc le bleu foncé, un visuel simple et immersif, une palette de couleurs assez réduite où le bleu électrique froid se voit opposer un jaune-orangé en couleur de contraste. Nous avons également créé des illustrations « constellations » pour chacun de nos produits.
Enfin, parce que nous sommes attachés à une démarche scientifique et en clin d’œil à différentes œuvres de Science Fiction, nous avons fait le choix de nommer notre équipage : Les Logipronautes.
Éco-conception
Nous avons intégré la démarche d’éco-conception dès la phase de réflexion. Afin de limiter le poids au maximum, nous n’utilisons que très peu de visuels, et préférons des formats de fichiers légers (WebP) et des appels conditionnés par le scroll de l’utilisateur (Lazy loading). Alors que le visuel permet -en outre- de créer des respirations et de structurer les pages, il a été ici nécessaire de travailler sur une grille permettant de valoriser ce design « typographique ».
Toujours dans un choix d’optimisation de consommation des ressources, nous utilisons des typographies « systèmes », à savoir des typographies nativement présentes sur les devices des utilisateurs. Ces typographies ne représentent donc aucun poids et ne consomment pas de bande passante.
Les choix typograhiques et les choix de couleurs ont fait l’objet d’une recherche avancée sur Figma (https://www.figma.com), l’outil de conception graphique que nous utilisons afin de mettre en place des Design Systems cohérents. Cette phase de prototypage était essentielle afin de valider l’accessibilité du nouveau dispositif, notamment au niveau des contrastes.
Pour quels résultats ?
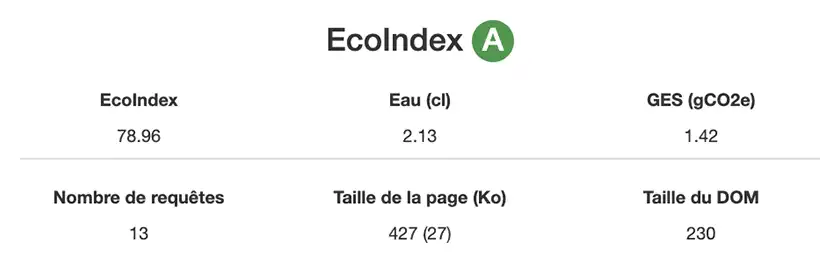
La page d’accueil de notre site affiche désormais un score EcoIndex de 78,96 (soit la note « A »).

Performance applicative
Avant toute chose, nous nous sommes posés la question de l’utilisation d’un outil pour la gestion des contenus. Le site ne pourrait-il pas, en effet, être développé « à la main », sans CMS ? Et quid des autres CMS, qu’ils soient auto-hébergés ou disponibles en mode SaaS ?
Le choix a été fait de rester sur WordPress, afin de faciliter les mises à jour et d’éviter toute dépendance. Néanmoins, Elementor a été abandonné, et remplacé par Gutenberg, l’éditeur natif de WordPress (https://fr.wordpress.org/gutenberg/).
Chaque ligne compte, et le développement le moins lourd est celui qui n’existe pas.
Sur Gutenberg, nous avons fait le choix d’une grande sobriété dans les composants et les blocs qui pouvaient être utilisés. En effet, passer du temps à développer des composants utilisés dans moins de 5% des cas, c’est une charge injustifiée, et c’est du code en plus.
Pour quels résultats ?

Référencement
Si WordPress est nativement « SEO Friendly », nous avons profité de la refonte pour ajouter une couche de sémantisation du code. L’objectif poursuivi est de permettre à nos contenus de remonter dans les résultats enrichis de Google.
Ainsi, les différentes offres d’emploi intègrent un balisage « JSON-LD ». La documentation est accessible à l’adresse https://developers.google.com/search/docs/advanced/structured-data/job-posting.